Aprende HTML desde cero
como empezar??
Primero necesitas un editor. No es necesario tener un editor muy ostentoso,
de hecho podrias usar notepad de windows, sin embargo quisiera
sugerirte algunas opciones.
La primera es
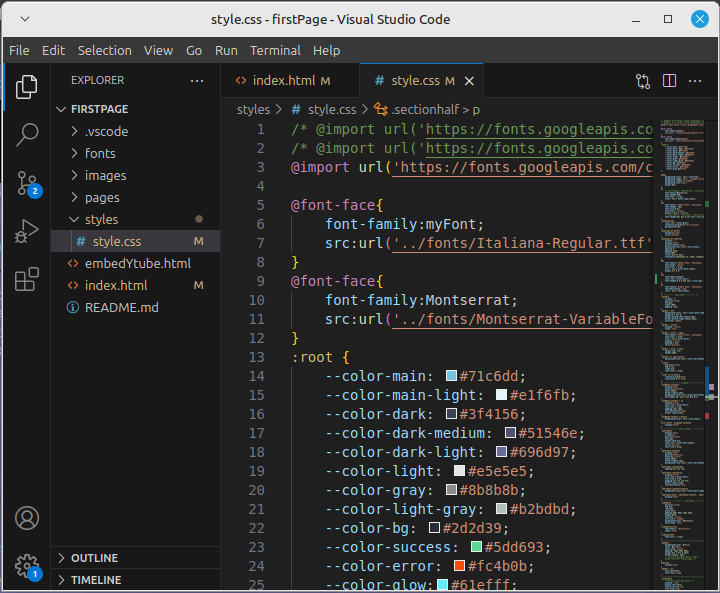
©Visual Studio Code,
es gratuito y cuenta con mucha funcionalidad, te permite explorar en las carpetas
de tu proyecto y le puedes agregar funcionalidad como cutocompletar codigo, puede generar
templates de codigo con solo escribir algo como .seccion y pulsar
enter para generar un <div> con class="seccion",
por ejemplo.
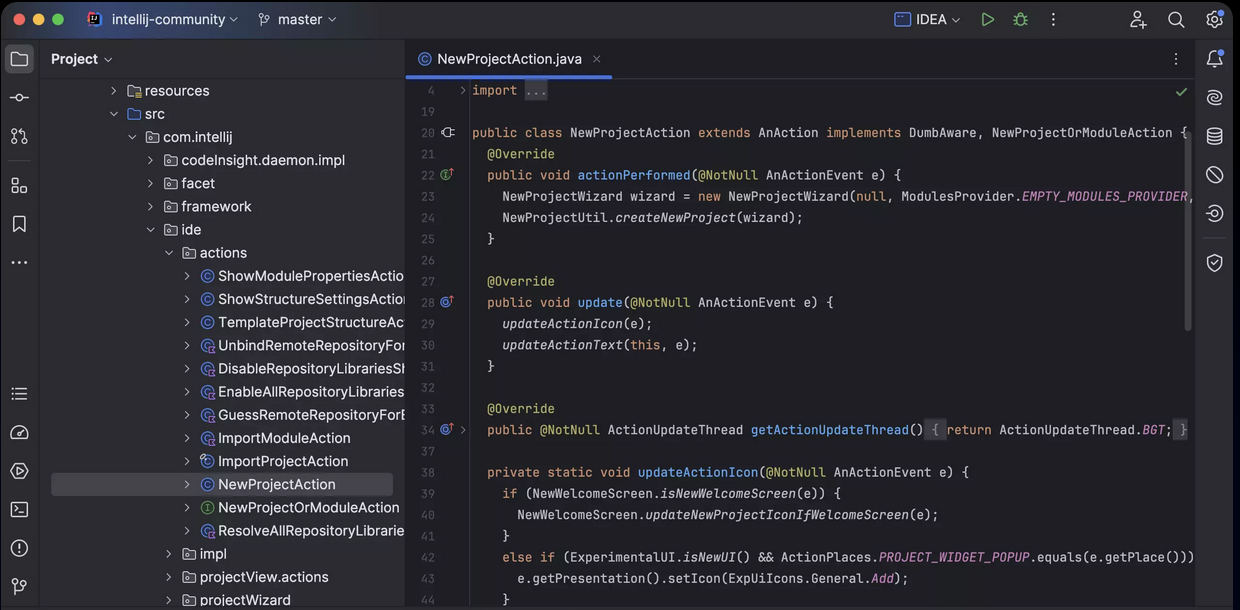
Otra buena opcion es ©IntelliJ IDE. Cuenta con funcionalidad similar a Visual Studio Code, aunque en mi opinion desde la perspectiva de nuevos en programacion ambos son amigables para principiantes y robustos para avanzados.
Estas son mis recomendaciones pero aun hay mas editores que puedes encontrar como Brackets, Geany, por mencionar otros.


Muy bien ahora que estas preparado puedes empezar a escribir en HTML. Debes saber que
HTML es un lenguaje interpretado, es decir que el buscador lo lee y lo convierte a codigo.
Esto se hace para mantener un estandar que sea igual independientemente de que buscador se use,
por ello cuando empiezas a escribir debes indicar el tipo de documento con la etiqueta
<!DOCTYPE html>. HTML viene de HyperText Markup Language(Lenguaje de Marcas de
Hipertexto) es decir esas etiquetas que vez aqui rodeadas por "<" y ">".
En este ejemplo de html que te muestro esta la etiqueta <html>, esta etiqueta debe envolver todo el codigo a excepcion de <DOCTYPE html>, a <html> tambien se le conore como el root element, mas adelante cuando se mencione a root nos referiremos a <html>
<html>
<head>
<title>
Titulo del sitio
</title>
</head>
<body>
<h1>Encabezado de la pagina</h1>
<p>Mi primer parrafo.</p>
</body>
</html>
Dentro de las etiquetas de <head> se coloca informacion sobre la pagina como titulo; descripcion, con la etiqueta <meta>; logo, con la etiqueta <link>; enlaces a hojas de estilo, tambien con <link>, es decir archivos de extension .css ya sea locales, dentro de nuestros folders de proyecto, o provenientes de paginas web externas como ©W3Schools y ©Bootstrap. Como puedes ver dentro de <link> se escribe rel="", donde se indica la relacion que tiene aquello a lo que estamos haciendo referencia, y en href="" escribimos la url del archivo del cual vamos a tomar contenido.
<title>
Titulo del sitio
</title>
<meta
name = "description"
content = "Sitio web para aprender las bases de programacion web"
>
<link
rel="stylesheet"
href="./style.css"
>
<link
rel="logo"
href="./icon.png"
>
</head>
Muy bien ahora sobre la etiqueta <body>, en esta etiqueta colocas todo lo que el usuario vera cuando entre a tu pagina, en este ejemplo se muestra un <h1>, que es el encabezado y el texto con el tamaño mas grande dentro de las paginas web, el titulo de alla arriba que parpadea es un <h1>. Por ultimo se coloca texto regular usando la etiqueta <p>.
Bueno eso es todo lo que coloque en este ejemplo, pero se puede hacer mucho mas y lo veremos en los siguientes capitulos.
<h1>Encabezado de la pagina/h1>
<p>Mi primer parrafo.</p>
</body>