Como empezar con git y github
Github es un sitio web que te permite guardar tus proyectos en internet, controlar su privacidad, publicar un sitio web, compartir tus archivos para usarlos en otras plataformas donde quisieras hacer el lanzamiento de tu proyecto como sitio web funcional y lo mas importante es que te permite colaborar en otros proyectos y aceptar colaboraciones a tus propios proyectos. Tambien llevas un registro del historial de cambios que se han hecho en el proyecto, lo que nos lleva a . Git es un sistema de control de versiones.
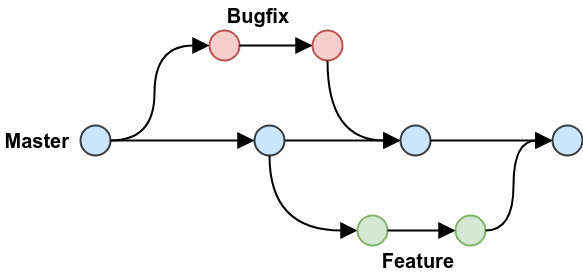
En puedes generar diferentes branch (rama) que son como "lineas temporales alternas" en tu proceso de desarrollo del proyecto. En cada branch se encuentran modificaciones o alternativas que se siguen por diferentes razones, ya sea por experimentacion o pruebas, o el desarrollo de partes de tu proyecto que son independientes una de otra y cuando lo determines tu o el equipo en el que trabajes se realiza un merge, que es la union de la branch secundaria con la main branch (la rama principal).
Muy bien pues empezamos por la descarga en la pagina de . La instalacion es simple, para windows ejecutas el archivo que se descarga y le das a siguiente o aceptar siempre, a no ser que sepas que cambio quieres realizar de lo contrario no hay problema en aceptar la configuracion inicial. Para Linux es igualmente simple, ya sea que descarges el paquete directamente de la pagina y lo ejecutes con Debian package manager o que lo instales en la terminal con sudo apt-get install git. Y por ultimo pero no menos importante en Mac lo puedes instalar con sudo port install git o con HomeBrew, brew install git.

Para empezar a trabajar con un repositorio primero hay que crearlo en github . Para este ejemplo cree un repositorio llamado test, en la creacion solo asigne el nombre y di click en "Create repository".
Tambien cree un access token. Para crear uno das click en tu foto, settings, en el menu de la izquierda bajas hasta abajo y das click en "Developer settings", luego das click en "Personal acces token" y click en "Tokens (classic)". Se abrira la pagina para administrar los tokens y aqui puedes dar click en "generar nuevo token" y escoges "Generate new token (classic)", te recomiendo siempre que en la creacion del token le agregues algo a la nota para que recuerdes para que usabas el token.
Cuando se haya terminado de instalar podemos proceder a agregar archivos a un repositorio. Si usas windows puedes abrir git bash para poder usar los comandos libremente sin tener que configurar PowerShell o CMD.
Una vez abierto Git bash, o la terminal que prefieras usar, procedemos a inicializar el repositorio escribiendo estas lineas de comando. Empezamos con la creacion del archivo README.md, que va a contener una descripcion de tu proyecto. Escribes echo seguido de "" en las que escribes la primera linea del archivo que desees agregar y el comando termina con >> README.md con lo que asignas nombre al archivo.
pc@user:~/Documents/repo$ echo "# test" >> README.md
pc@user:~/Documents/repo$git init
pc@user:~/Documents/repo$git add README.md
pc@user:~/Documents/repo$git commit -m "first commit"
pc@user:~/Documents/repo$git branch -M main
Con las siguiente linea se inicializa , es decir se crean los archivos y directorios que se encargaran de registrar las snapshots que se tomen asi como de las branch que creas. En la cuarta linea estas especificando que vas a agregar README.md al repositorio, de hecho puede que edites mas archivos pero mientras no lo especificas en este comando no se tomaran en cuenta en el commit. Otra alternativa es escribir git add -A, con lo que indicas que vas a agregar todos los cambios que hayas realizado en el directorio. La cuarta linea es con la que se crea el snapshot del estado del proyecto o el commit en si, aqui se agregan los cambios que hayas hecho al repositorio local. Y con la quinta linea especificas que cuando se carguen los archivos a github se hara en main branch o puedes especificar otra rama.
pc@user:~/Documents/repo$git remote add origin https://github.com/Sinople-lab/test.git
pc@user:~/Documents/repo$git push -u origin main
Por ultimo agregas origin, que es con lo que enlazas el repositorio en github con tu repositorio local. Sin embargo en la direccion del repositorio vas a agregar el token que generaste, se agrega despues de https:// y al final del token escribes @ antes del resto de la url. Ahora con el ultimo comando se hace un push o, en otras palabras, se envian los archivos a github sincronizando asi tu proyecto con el repositorio en linea.