Como hacer maquetado con grid
En html5 hay difernetes formas de declarar un color, la mas simple es escribir el nombre del color, por ejemplo escribies background-color:red y el contenedor adquiere un color de fondo rojo.
La siguiente forma y de hecho una de las mas usadas es usar codigo exadecimal, en este codigo escribes # seguido de 6 digitos, los primeros 2 representan el nivel de rojo, los 2 siguientes representan el nivel de verde y los 2 ultimos el nivel de azul. Por ejemplo escribes #cccc00 y obtienes una tonalidad de verde cercana al amarillo (__).
Otra forma de obtener el mismo color es usando RGB. Para esta forma escribes rbg(x,y,z), donde <x> representa un valor para rojo, <y> representa el valor de verde y <z> representa el valor de azul y los valores aceptados son entre 0 y 255, quedando como rgb(204,204,0).
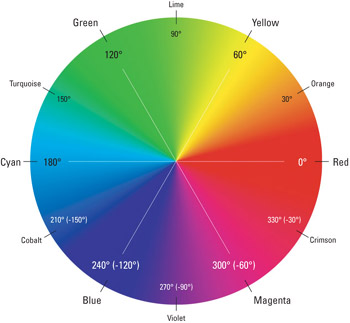
otra forma de declarar un color es con hsl (Hue, Saturation, Lightness). Hue se traduce como matiz y su valor aceptado va de 0 a 360 y sus unidades son grados, para saturation se escribe un valor entre 0% y 100% y Lightness, que se traduce como brillo, se declara en porcentaje tambien. Para este ejemplo queda como hsl(60, 100%, 40%).

RGB color

Hue wheel

Para rgb y hsl puedes agregar un parametro extra que es α. Para esto renombras rgb como rgba y hsl como hsla y agregas este parametro al final, por ejemplo hsla(60,100%,40%,0.5) para conseguir el mismo color pero con una transparencia de 50%. Y para el caso de hexadecimal utilizas la propiedad opacity para manipular el α.
Te recomiendo determinar tu paleta de colores y asignas nombres a cada color. En este proyecto tengo esta paleta de colores que usare para construir el sitio web y declaro los nombres dentro de :root{}, con esto indico que estas variables seran de alcance global, es decir que estaran disponibles para todas las clases dentro del archivo css ya que root hace referencia a html, como te mencione en el primer capitulo. Para usar un color dentro de tu paleta de colores lo asignas usando la funcion var() y dentro de los parentesis escribes el nombre del color que quieras usar, por ejemplo background-color:var(--color-main). var() se usa siempre que se quiere utilizar el valor de una variable como parametro para una propiedad de css.
Por ultimo quisiera recomendarte el Color picker de ©W3Schools, es muy practico a la hora de elegir tu paleta de colores. No es que yo trabaje para ellos, este proyecto es completamente independiente y solo lo hago porque me gusta enseñar lo que se y ayudar a otros.
:root {
--color-main: #71c6dd;
--color-main-light: #e1f6fb;
--color-dark: #3f4156;
--color-dark-medium: #51546e;
--color-dark-light: #696d97;
--color-light: #e5e5e5;
--color-gray: #8b8b8b;
--color-light-gray: #b2bdbd;
--color-bg: #2d2d39;
--color-success: #5dd693;
--color-error: #fc4b0b;
--color-glow:#61efff;
}