Relleno y Magen
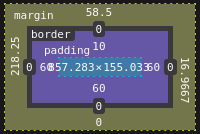
Esta imagen es un box model, o modelo de caja/contenedor, la traduccion no es muy exacta pero se entiende como el modelo de contenedor para un <div> determinado. En este modelo se muestran los valores de espacio que ocupa el <div> empezando de adentro hacia afuera, el area interna de color azul representa el espacio que ocupa el contenido en si, el area intermedia de color morado representa al padding (relleno) y el area de color verde es margin (margen).
Margin no es afectado por las propiedades de
css que le agregues
a un <div>, solo por las propiedades de
margin, ya que esta area es el espacio entre
<div> y el border mas cercano. Como
se puede ver en box model, entre padding y
margin hay una linea con la leyenda de border ya que
este es el limite exterior de <div> y no la linea externa
del box model que se ve en la imagen.

Para poder aplicarle estilos a un <div> se le debe de
asignar una clase de css, esta clase es personalizada y se
declara en el stylesheet con el mobre que le quieras poner,
empezando con un "." y si generas el div usando
VScode solo escribes
"." seguido del nombre que le des a la clase y pulsas ENTER.
Aqui te dejo el codigo que se usa para declarar la propiedades para un <div> de classe block. Como puedes ver, le agregue un > para indicar que las clases h1 y p son hijas de la clase .block
background-color:rgba(0,0,0,1);
}
.block{
border: 3px solid white;
}
.block > h1{
border: 3px solid white;
color: beige;
}
.block > p{
border: 3px solid white;
font-family:Arial;
color:whitesmoke
}
Ahora, estas son las diferentes formas de definir un padding, se pueden declarar los valores para cada una de las 4 direcciones o se pueden declarar los 4 valores en la propiedad padding.
.block{
padding-top: x;
padding-left: x;
padding-bottom: x;
padding-right: x;
}
.block{
padding: x ; /* x = 4 valores */
padding: x y ; /* x = top,bottom | y = left,right */
padding: x y z ; /* x = top | y = left,right | z = bottom */
padding: x y z w; /* x = top | y = left | z = bottom | w = right */
}
.block{
padding:x ;/* x = 4 valores */
/* x=top,bottom | y=left,right */
padding:x y ;
/* x=top | y=left,right | z=bottom */
padding:x y z ;
/* x=top | y=left | z=bottom | w=right */
padding:x y z w;
}
Para margin se declaran los valores de la misma forma que en padding, ya sea por separado o dentro de la propiedad margin y siguiendo la misma sintaxis.
En el video se muestra como, al modificar estos valores, se modifica la distancia entre el borde del <div> y los bordes de contenedores vecinos o con el borde del contenedor padre.